Building Homeward Bound: A Web-Based Virtual Art Space
How a group of creatives built a virtual platform, a gallery show, and live performance of Hamlet in 6 months

In early 2020, a group of performers, artists, and creative coders called The Weekly Weekly faced the uncertainty of the pandemic and embraced the idea that to show their work to the world this year they would need to go virtual.
They started a quarantine endeavor to create a space for their projects, while also staring down a quandary, “What is the virtual alternative to the freedom and experience of a grand performance in a warehouse in Brooklyn?”
Through six months of experimentation and play, they learned that there is no ‘perfect’ virtual space — only experiments — and through creative collaboration, beauty and expression can find life through new mediums.
This journey led to Homeward Bound, a web-based virtual art space, and an opening night performance of Hamlet called HMLT: An abridged tumble through William Shakespeare’s Hamlet.
The platform they built together has since been released as open-source, modified, and used in artist Stephanie Dinkins’ Secret Garden. The experience is being further developed for a series of upcoming performances.
“there is no ‘perfect’ virtual space — only experiments — and through creative collaboration, beauty and expression can find life through new mediums.”

Joy is the needle on the compass
At the heart of the project is the idea that passion projects are fun and are guided by joy, fueled by ripples of excitement and a palpable fervor that could carry the group from idea to thingness. Play was the source of energy for the process. For joy, it is essential.
Joy is a strange and personal thing: it is found in numbers, in order, in the freedom to draw on everything, in decadence and ascetics. To contact-starved quarantinees, it can simply mean recreating face-to-face interactions in a way that feels… normal.
Week by week, the group of creatives met online to bring life to a space that could invoke wonder and excitement, building prototypes as black mirrors to gaze into possible futures of our grand exhibition and to create a space for us to call home. The name, then, had a double meaning; “Homeward Bound” implied both somewhere we were headed towards while also referring to us quarantined at home, bound together as one. Joy in the name was the duality of our situation, both dire and a source of great inspiration, acknowledging that both exist simultaneously.
Dr. Strange Yorb = Early Prototypes
Joy is also the ability to make things. As a group of creative technologists and dabblers of making, we were able to go from idea to thing quickly. The initial prototypes were developed by Sidney San Martín, in plain JavaScript, later with WebGL, and finally with three.js. All of the prototypes at this early stage included portals to external web pages which were visible in 3D space. The goal was to create a central hub where visitors could walk seamlessly through portals into artworks and other rooms. The concept of portals was suggested by Eozin Che, inspired by the Rotunda of Gateways briefly seen in the Doctor Strange movie. Our favorite example of in-browser navigation and communication came from ITP’s long-running YORB project.


Artist Centered: Foodmasks, Green Screens, and Puppets
During one of the zoom sessions, creative technologist Eozin Che entered the room wearing a pickle face filter from Snapchat. In response, artist Antonius Wiriadjaja put kale on his face and ignited the idea of Foodmasku. Although he had been thinking of the connection between food, face masks, and isolation, it wasn’t until that interaction and the connection to digital identities that he began his project, Foodmasku.

https://www.nytimes.com/2020/09/16/arts/design/instagram-art-accounts.html
Antonius’ work grew into a long-running Instagram and TikTok account, but our challenge was to translate that long scroll into something that could replace the grandeur of a gallery exhibition without being bound by walls or traditional physics.
Our display of Foodmasku was our first introduction of oversized installations, making the visitor feel like a child in the space, head tilted back to experience the artwork’s grandeur. Why imitate life and recreate walls bound by regulation when we had a limitless space to experiment?
“Why imitate life and recreate walls bound by regulation when we had a limitless space to experiment?”

With the addition of live ‘projection screens’ within the space, and then with the use of green screens, we could transform the ‘screen’ into something more akin to live theater, with actors in the space, performing dynamically. That included MC’s hosting, puppets, or anything else in the space.
It opened us up to the idea that live performances were possible beyond a grid of Zoom faces, larger than life, almost as holograms in the space. What would a performance be like in a space with this ability?

As an experiment, with some construction paper, crayons, and any scrap material I had lying around, I decided to joyfulitize™ Zoom’s green screen feature — which, by technical comparison, rivals expensive live broadcasting software — to create “Adamo’s Neighborhood.” This was my very own live broadcast puppet show with green screens, animated backgrounds, and puppet/audience participation.


The existing tools we started with (Zoom, Discord, Mozilla Hubs, Yorb, to name a few) gave us insight into what was possible. Through experimenting with them as platforms, we could better understand their limitations and boundaries to support art, performance, and storytelling.
The simplicity of Zoom creates the simplest path to bridge a distanced party, but the platform’s rigid structure causes social faux pas as participants queue, raise their hands, or squirm for the attention of a moderator. The complexity of game-like experiences brings in new possibilities and simulates the familiar interpersonal dynamics of a social setting but their frameworks require advanced hardware that might be a barrier too high for some. We chose specifically not to need VR to experience the show, as our goal was to keep the application as light as possible to be open to as many people as possible and to encourage visitors to share their webcams. Still, experiencing our space smoothly requires non-trivial technical resources.

Home-Grown Dog Food
We built our home from the inside out through a series of open houses and by using the platform weekly as our main form of meeting space. “Eating our own dog food,” as the saying goes, we developed in real-time from within our space.
We found that we could eschew the physical limitations of traditionally-built environments but couldn’t ignore the social dynamics of traditional gatherings; things like the distance that sound travels, the loudness of speaking, and your field of view to experience your friends huddled together.
“We could eschew the physical limitations of traditional space but we couldn’t ignore the social dynamics of traditional gatherings”
These nuanced parameters were key to helping to replicate real-world social dynamics in a virtual environment.




Homeward Bound at Last
The experience was designed to be had together, with friends you could experience the space with. The gallery and the performance worked together to bring audiences together in a virtual space that was as immersive as it was social.
Homeward Bound was set in a valley, under the stars where visitors could see the extent of the whole exhibition from any one point and could build a mental model of the valley to explore.
The show opened to hundreds of visitors in collaboration with the opening night performance of HMLT (scroll for more on that).





While open, the space is designed to create pockets of interest and meeting, with destinations and anchors for interaction, discussion, and socialization. The open nature of the space creates clear sightlines and promotes pathways between zones to explore naturally and at your own pace. Unlike a gallery with fixed walls, the open nature of the space uses the art itself as points of interest in the process of finding your way.
Community Space: Baby Shower
“It’s a community space that transforms into whatever a community needs it to be.” ~ Dana Cohen
The plus side of making and designing spaces is that your friends can decide to transform that same space into a baby shower if you happen to have a child during a pandemic. (I highly recommend finding yourself a few friends who can come together to vandalize your art gallery for a night in the best way possible.)





Opening Night Performance of “HMLT: An abridged tumble through William Shakespeare’s Hamlet.”
Shakespeare’s Hamlet.”
The opening night performance was led by Sanaz Ghajar and Dave Tennent to experiment with the platform. The duo, known for their use of mixed media and for their technical prowess, was perfect for taking an experimental platform and creating a performance to test the limits of what could be.
After some experimentation, modification, and development, the duo produced an experimental Hamlet on the platform, sourcing talent from across the globe to participate. “HMLT: An abridged tumble through William Shakespeare’s Hamlet” focused on the soliloquies, with a different actor tackling each one within a unique landscape.
The Lobby
The lobby was designed as any theater lobby: a place to mingle, listen to show announcements and build suspense before the show starts.


The Seating
To recreate the setting of a theater, visitors were assigned seating and locked in place for the performance. Their microphones were hushed and their actions limited to keep the performance as the main focus.


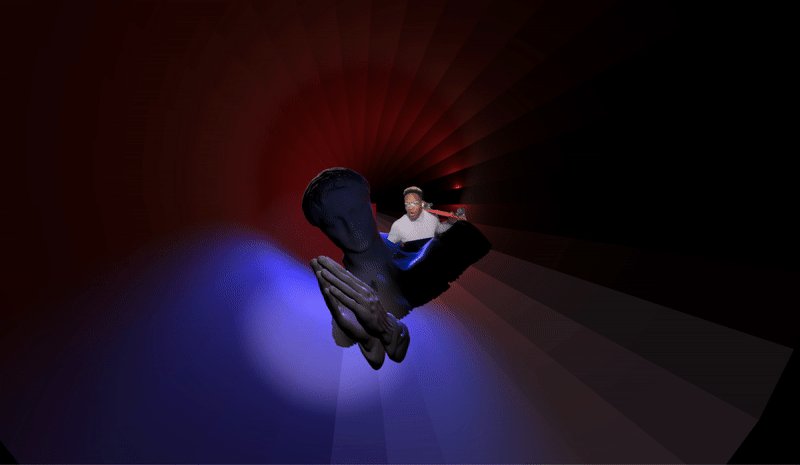
The Performance
Without the limitations of a tangible environment, the director and set designer created a system of set management that gave them real-time control of scene elements, conducting the scene changes both automatically and in real-time.





2021 and beyond: The platform at Sundance Stephanie Dinkins’ ‘Secret Garden’
After the Homeward Bound show, Sidney was contracted to work on Secret Garden, an immersive project by artist Stephanie Dinkins. Secret Garden was originally intended to be an in-person installation for collective listening until Sundance announced that the 2021 festival would be entirely online. Sidney built both the online experience and an in-person projection installation based on the codebase that originated with Homeward Bound.
Stephanie Dinkins in the 2021 Sundance Film Festival New Frontier Program, where she joins an illustrious international group of artists working in VR and new media. Dinkins has been an integral part of the NEW INC community for nearly five years: from 2016–17 as an incubator member, from 2018–20 as an Artist-in Residence as part of our Nokia Bell Labs E.A.T. initiative, and currently as part of our inaugural cohort of ONX Studio members. Her project
Secret Garden is an immersive web experience and installation, illuminating the power and resilience in Black women’s stories. In the work, interactive audio vignettes generate a multi-generational narrative that collapses past, present, and future. In addition to Secret Garden, Stephanie Dinkins and fellow ONX members Ari Melenciano and Idris Brewster along with filmmaker Sophia Nahli Allison have been selected by New Frontier to premiere their work, Traveling the Interstitium with Octavia Butler, produced in association with NY Live Arts. Of the fourteen projects selected for New Frontier, four were created by NEW INC alumni and ONX members.





The Platform Stack
Go, Pion, and Three.js
What we learned from experiments like Mozilla Hubs and NYU’s Yorb we wanted to make our own but needed to do it in a way that we could build and could modify. Sidney San Martin developed the backend on Go using Pion Web RTC to relay audio and video through our own server. The server uses another of Sidney’s projects, reserve, to reload frontend code changes live. This meant that starting with the first prototypes, the space could be updated and tweaked while we were in it. Many features were fleshed out interactively while one or more people from the group used and commented on them.

Blender, Three.js Objects, Images, Video, and Sound
The great thing about using open-source tools is they’re free. I started my career doing 3D visualizations for one of the world’s largest architectural firms and became intimately familiar with AutoCad and 3DS Max (I’ve since deposited this knowledge somewhere in the back office of my brain) and for all the power of these expensive suites, they can’t beat the simplicity and the price of Blender, a platform built for artists, animators, and developers. And for going from 3D file to Three.js, Blender outputs gLTFs very easily. gLTFs are compact, interoperable, 3D files that are great for web environments, with the easy ability to decimate surfaces to reduce file size with great fidelity.

World.Json: A human-readable approach to world-building
Sidney implemented a world-building module that allows you to place and position objects in real-time, giving you full control of the assets and the feel of the space, neatly packaged and human-readable. World.json was developed to bridge the gap between the core codebase and the gallery, giving the planner/curator/architect control of the space using one straightforward file. It’s a step towards building a GUI to drag and drop elements into the scene for users who are less familiar with programming languages and markup.
When the file is saved, the changes are immediately reflected in the world. So world elements can be placed, developed, or moved around without disrupting an event or meeting. Elements can also reference custom JavaScript modules, which can be changed live as well.

Chat and gallery map
Chat and the gallery map was developed by Mathew Hayes to free people from needing proximity to find each other.


Final Thoughts
I’d love to get back into a warehouse, fill the walls and halls with art, invite performers, delight the senses, and toast a can of cheap beer with my friends for having done something cool. But I can’t do that right now, and that’s okay. What we have instead is a community, and the yearning to create.
This particular platform made this possible, and Sidney San Martin’s work on it laid the foundation for the group to build upon it and put together a great show. There’s more to do, and always more opportunities, but it’s a solid foundation to a project that I hope will continue to grow. It will evolve as more artists and performers see the potential of the platform, and come with their own requirements, hopes, dreams, and aspirations.
Why not VR? Because you’d never see these smiling faces :)

The space is currently testing VR, but the joy comes from the social interactions and the low barrier to entry of the browser-based experience. A space and experience could be developed to be experienced in VR, but it would mean reimagining the avatars, navigation, and experience of encountering another participant.

Experimentation
Spaces like this need experimentation. They are in their infancy. Technological requirements are a barrier to entry, and hiccups can cause abandonment. When they have a simple application with known users and appropriate technology in controllable environments, they can be very powerful and effective.
Thank you to all the contributors to the platform and The Weekly Weekly:
Sidney San Martin
David Rios
Kelly Rio Saxton
David Tennent
Sanaz Ghajar
Eozin Che
Daniel Lu
Matthew Hayes
Antonius Oki Wiriadjaja
Nicolas Escarpentier
Erin Finnegan
Paul Paradiso
Matthew Arnone
Thank you to all the artists who contributed to the show:
Chloe Lee
Danne Woo
David Lobser
Eric Hagan
Raper Lab and Floor Grootenhuis
A. Jansen
Bernardo Gonzales
Daphne Ko
Darwin Pena
Floor Grootenhuis
Jayne Raper
Jessica Das
Jyoti Pant
Kainat Yasin
Luming Chan
Nada Terra
Nicole Mathews
Penny Lee
Russ Thomson
Sara Fresard
Yosip Kelemen
Zachary Boodoo
Guillermo Novella
Ivy Huang
Kim Ash
Kengchakaj(audio) and Nitcha Tothong(visual)
Mark Ramos
Matthew Arnone
Matthew Quinn
Pearlyn Lii
Pierre Depaz and Pat Shiu
Rosalie Yu & Ran Mo
Satbir Multani
Xeudi Chen

About The Weekly Weekly
Adam Quinn started The Weekly Weekly in 2017 as a community for new media artists and creators to develop ideas into art, media, performance, and product. You can find the community on Discord and join the weekly and monthly meetups.




